こんにちは!! てっち(@simplelike0112)です。
いつものようにブログ記事をリライトしていると・・・
1つのページだけHTTPS「保護された通信」になってませんでした。
「サイト全体はすでにHTTPS化してるのになんでやろ?」って思い調べてみました。
すると、HTTPリソース混在が原因だと判明しました。
今回の記事は、HTTPS化を妨げるHTTPリソース混在についてと、HTTPS化にならない場合の対処方法を解説します!
この記事の目次です
1.1つのページだけHTTPSになっていない

サイト全体をHTTPS化してから1年経ちますが、今まで問題なく運用できていました。
HTTPS化にならなかったページは、ボールペンだけじゃない!PILOTのこすると消えるフリクション。商品の多彩なラインナップまとめたよ!!です。
PILOTのフリクションペンの種類をまとめたページで、Amazon、楽天市場、Yahoo!ショッピングへのリンクをたくさん張ってます。
※現在はちゃんとHTTPS化されていますよ!!

2.HTTPS化されているか確認する方法
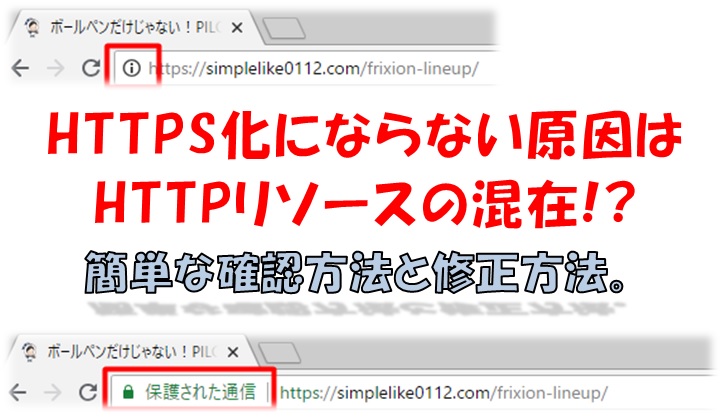
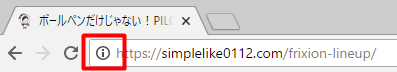
HTTPS化されてるかの確認方法はアドレスバーを見ます。
僕はブラウザにGoogle Cromeを使っていて下記のような表示になります。
HTTPS化されていないときは「iマーク」が表示されます。

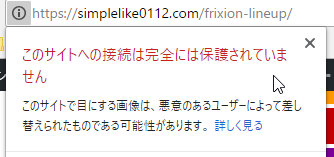
「iマーク」をクリックしてみてください。
“このサイトへの接続は完全には保護されていません“と表示されます。

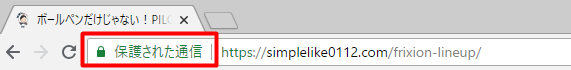
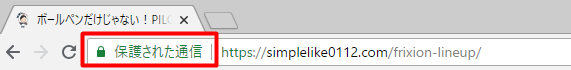
次に、HTTPS化されているときは「鍵マークと保護された通信」が表示されます。
こちらが正常ですね!!

「鍵マークと保護された通信」をクリックしてみてください。
“この接続は保護されています“と表示され、HTTPS化されているのが分かります!

3.HTTPS化されないエラー原因はHTTPリソース混在
HTTPS化されないときの原因はHTTPリソース混在です。
HTTPリソースとはページ内に読み込まれるJavaScriptやCSS、画像ファイルや各種ファイルなどのことを指します。
そのリソースのリンク先(アドレス)が「http://」になっていて、「https://」になってないからです。
このような状態のことを「HTTPリソースがページ内に混在している」といいます。
ブログでよく使われるのは、画像ファイルやアフィリエイトリンクなどのリソースでしょう。
その他にグーグルマップやユーチューブの埋め込みもリソースになります。
HTTPS化されているサイトだと、読み込まれるリソースのリンクを全てHTTPSにしなければなりません。
例えば、画像が読み込まれているページがあるとします。
その画像のコードを見るとリンク先が「src=”http://」とhttpに「s」が付いていないとHTTPリソース混在になります。
正常な場合「src=”https://」というふうに、httpに「s」が付いていますよ。
4.なぜ「https://」になってないのか?何が原因で?
リソースが原因ということが分かりました。
ではなぜリソースのリンクが「https://」になってないのでしょうか?
内部リンクが原因
- HTTPS化する前に張り付けた内部リンク
- HTTPS化するの画像ファイルのアドレス
ブログをはじめてすぐにHTTPS化した方は、内部リンクやアップロードして貼り付けた画像は問題なく「https://」になってます。
気にせずに大丈夫です!
しかし、HTTPS化にする前に長い間ブログしてた方は気を付けないといけません。
ページのどこかに「http://」のままのリンクが残っていて、エラーの原因となってるかもしれないからです。
外部リンクが原因
- 外部のリソースを読み込んでいて、リンク先が「https://」になっていない
- 張り付けているアフィリエイトサイトがHTTPS化されていない
- アフィリエイトサイトがHTTPS化する前に張り付けたリンク
アフィリエイトをやっているブログでは、アフィリエイトサイトへのリンクも外部リソースにあたります。
アフィリエイトリンクを貼り付けた場合、リンク先(バナー用の画像のアドレスも含む)が全てが「https://」でないといけません。
コードをよく読んで確認しなければなりません。
以上のように内部リンクと外部リンクの2通りの原因があります。
2通りの原因から考えると、外部から読み込んでいるリソースがエラーの原因になってそうです。
外部から呼んでいる・・・
そう、アフィリエイト関連のリンクが怪しい感じがしてきました。
5.HTTPS化されてないサイトへのリンクはエラーにならない
外部リンクがエラーの原因の1つでありますが、あくまでリソースに関してだけです。
HTTPS化されていない、サイトやブログへのリンクはエラーにはなりません。
参考のために、HTTPS化されていなサイトのリンクを張り付けました。
すべてHTTPS化されてませんが、このページはちゃんと「保護された通信」になってますね。
リソースに関してだけということを覚えておきましょう。
6.ページ内にあるリソースのリンク先を1つずつ確認する
ではさっそく、ページ内にHTTPリソースがあるか探してみましょう!
1つずつ確認する方法を紹介しますが、「確認箇所が多過ぎてやってられない」って方は、一気に確認する方法もあります。
次の見出しまでスキップしてくださいね。
HTTPリソースとはページ内に呼び込まれるJavaScriptやCSS、画像ファイルや各種ファイルなどのことでしたね。
ブログの場合、画像ファイルとアフィリエイトのリンクが主なリソースです。
6-1.内部リンクを確認する方法
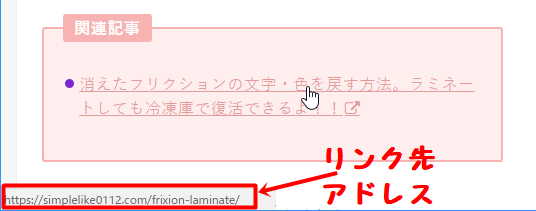
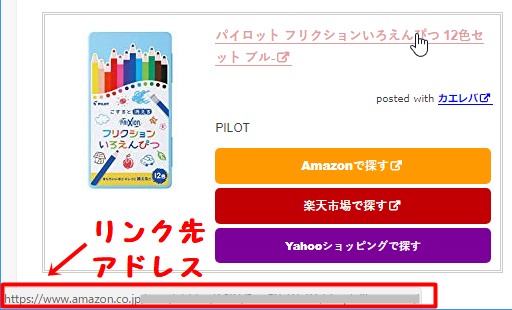
内部リンクにマウスのポイントをあてると、リンク先アドレスがブラウザの左下に表示されます。
「https://」になっているか確認しましょう。

6-2.画像ファイルのリンク先を確認する
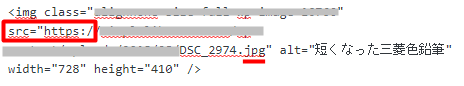
写真や画像のコードは「img class= 」からはじまります。
画像ファイルのリンク先が「src=”https://」となっていますか?「s」が付いてたら大丈夫ですよ!!

6-3.外部リンクを確認する方法
外部リンク(ここではアフィリエイトサイトへのリンクのこと)を確認しましょう。
外部リンクにマウスのポイントをあてると、リンク先アドレスがブラウザの左下に表示されます。
「https://」になっているか確認しましょう。

6-4.外部から読み込んでいる、画像ファイルを確認する
アフィリエイトリンクの画像は、すべて外部から読み込まれています。
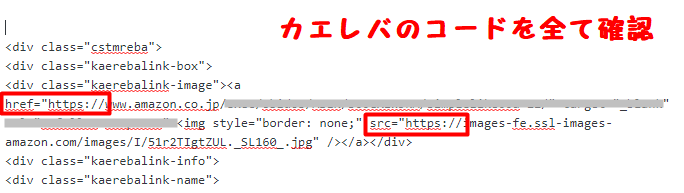
アフィリエイトリンクのコードを見て「https://」となっているか確認しましょう。
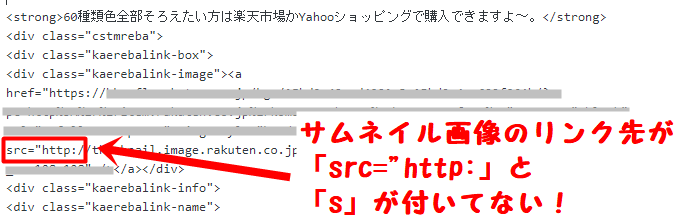
カエレバを使っている場合、カエレバのコードすべてを確認します。下記画像は、カエレバのコード一部分だけです。
もし「http://」と「s」の付いてない箇所があればエラー要因となっているかもしれません。

7.ページ内にあるリソースを一気に確認する方法
「ページにリンクあり過ぎて一つずつ確認できない」って方は、一気に確認する方法があります。
この方法は早くて確実ですよ!!
HTTP化されていない「iマーク」が表示されているページに行きます。
キーボードのファンクションキー「F12」キーを押しましょう。

すると、ブラウザの画面が半分に割れて、左側にページ、右側にWeb開発に使う開発者(デベロッパー)ツールが表示されます。
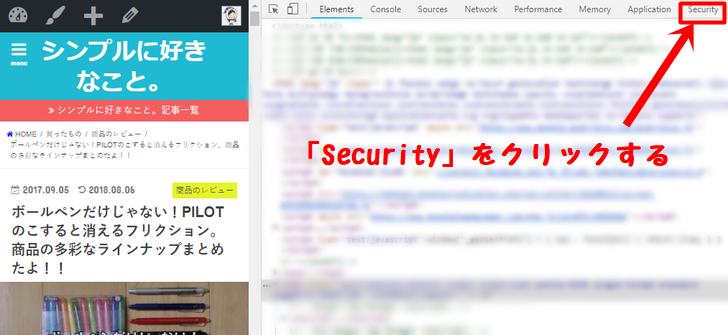
開発者ツールのメニューから「Security」を探してクリックしましょう。

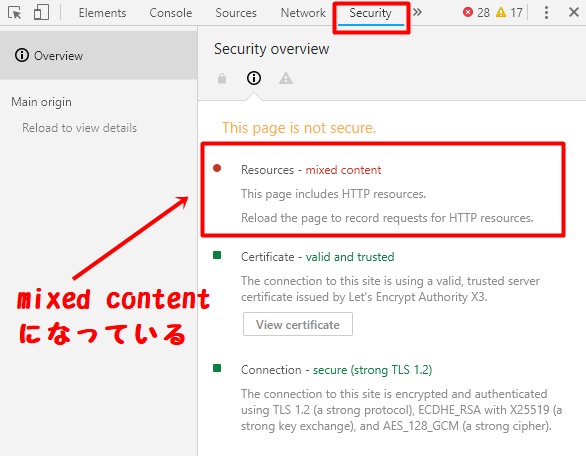
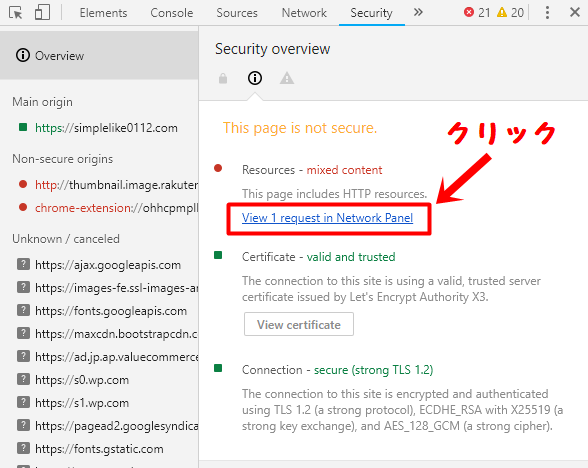
するとResources – mixed content となっている。
直訳すると「リソース – 複合コンテンツ」で、HTTPリソースが混在していることを表しています。
“This page includes HTTP resources.”を訳すと、”このページにはHTTPリソースが含まれています。“になりますね。
“Reload the page”と書かれているので、ファンクションキー「F5」を押してページを再読み込みしましょう。

再読み込みが終わると、青文字で書かれたリンクが表示されます。
“View 1 request in Network Panel”をクリックしましょう。

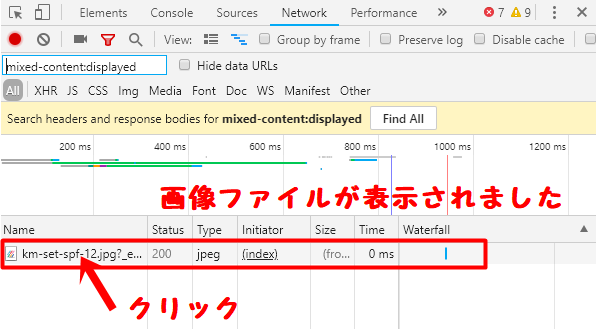
一覧表が表示され、1つの画像ファイル(この場合jpegファイル)が出てきました。
画像ファイルをクリックしましょう。

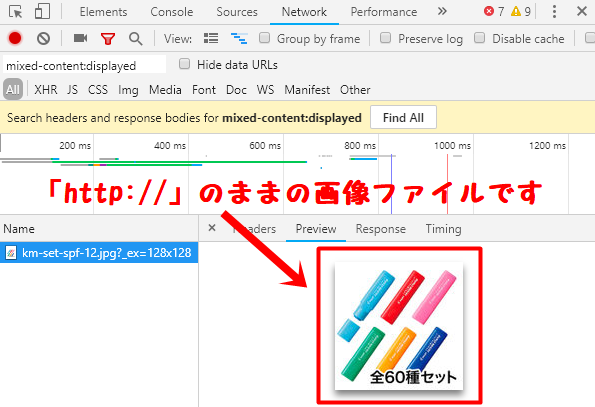
プレビュー画面が表示され、画像ファイルのプレビューが出てきました。
この画像が、HTTPリソースなんですよ!!
※HTTPリソースがたくさんある場合は、全て表示されます。

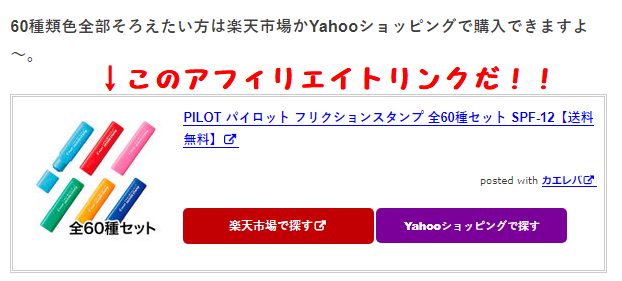
さっそく、先ほどプレビューされた画像を探しましょう。
ありました!!
カエレバで使われているサムネイル画像です。

カエレバのコードを確認します。すると・・・
サムネイル画像のリンク先が「src=”http:」になっていて、「s」が付いていません!!
これが原因でページがHTTPS化されなかったんですね。

8.HTTPリソースを見つけたら修正しよう!
僕の場合は、カエレバのコードにHTTPリソースが混在していたのが原因でした。
再度商品をカエレバを使って、ブログパーツを作り直してみました。
すると・・・
新しく作り直されたサムネイル画像のリンク先コードはきちんと「src=”https//」となっていました。
コードを張り替えたら無事にHTTPS化されましたよ~!!
Amazon、楽天市場、Yahoo!ショッピングのサイトはHTTPS化されているので、エラーが見つかっても、ブログパーツを作り直して貼り替えれば解決します。
その他アフィリエイトリンクに関しては、アフィリエイトサイト自体がHTTPS化されていないと、作り直してもエラーが出てしまいます。
その時は、アフィリエイトサイトがHTTPS化されるまで待つしかないです。
これで作業は完了です!!

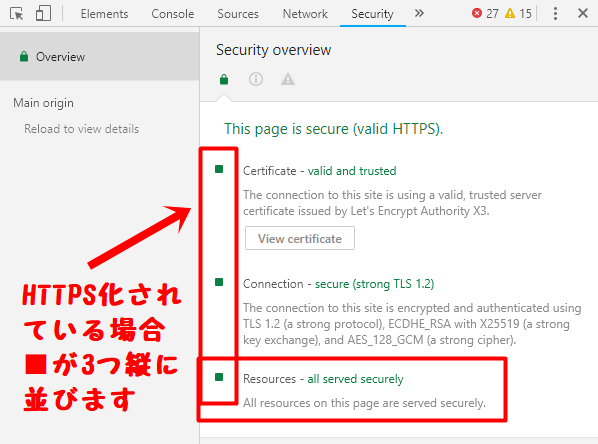
開発者ツールの「Security」で確認してみましょう。
Resources – all served securely に変わっていますね。
正常にHTTPS化されている場合は、■が縦に3つ並びますよ~!

まとめ
今回の記事は、1つのページだけHTTPS化されない場合の対処方法を解説しました。
これからますますサイト全体のHTTPS化が標準になっていくでしよう。
ブログ運営者にとっても気になるところですね。
大切なことは、HTTPS化するにはページ内に存在するリソースのリンクをすべて「https://」にすることです。
HTTPリソースとの混在はエラーになることを覚えておきましょう!!
次の記事>>>パソコンでスマホ表示を確認する方法!!Google Chromeブラウザで「F12キー」を押すだけ