こんにちは!! てっち(@simplelike0112)です。
ブログ記事を書いたらスマホで確認していますか?
スマホでインターネットができるのが当たり前になった今、ブログの訪問者の70%~80%がスマホで読んでいます。
ブログ記事はスマホで読みやすくなければいけません。
でも・・・スマホで確認するの面倒くさい・・・と思いませんか?
そんな悩みを解決してくれるのが、Google Chromeブラウザを使ってブログ記事をスマホ表示する方法です!!
今回の記事は、ブログ記事をスマホで確認する必要性と、パソコンで簡単にスマホビューを見る方法を紹介します。
この記事の目次です
1.スマホでブログを確認した方がいい理由


総務省はインターネットの普及状況などを「平成29年通信利用動向調査の結果」(平成30年6月22訂正)で発表しています。
公式サイト>>>総務省 「平成29年通信利用動向調査の結果」の訂正
この発表には、スマホを使ってインターネットを見ている人が圧倒的に増えてきてパソコンを追い抜いたという結果が載っていました。
タッチタイピングゲームの記事を書いたとき、日常生活でのインターネット利用は完全にスマホシフトしていることを知りました。
「平成29年通信利用動向調査の結果」(平成30年6月22訂正)を読むと確実にスマホシフトしているのが良く分かります。
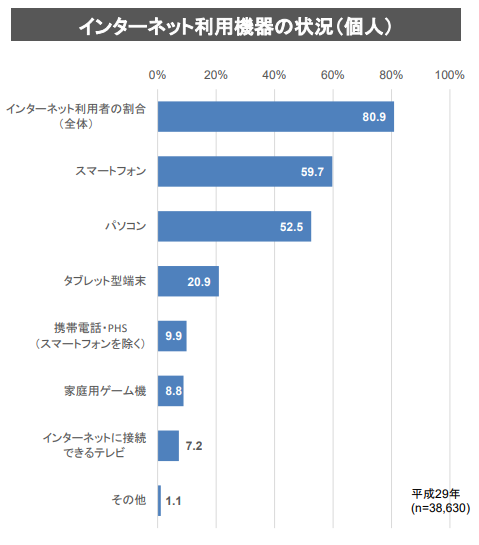
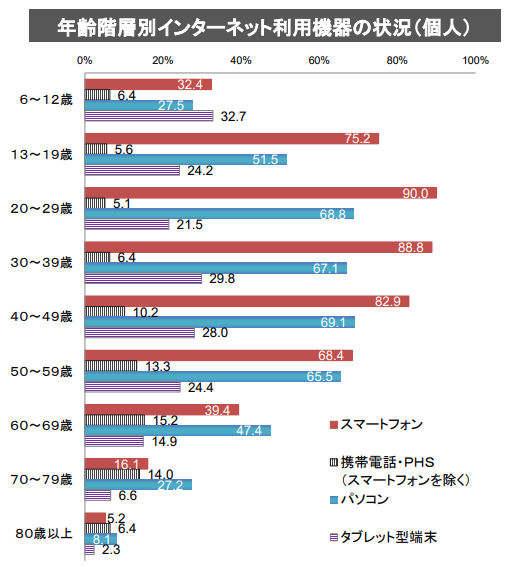
下記データは、総務省 「平成29年通信利用動向調査の結果」の訂正 (PDFが開きます)より引用しています。

- スマートフォン:59.7%
- パソコン:52.5%
- タブレット型端末:20.9%
インターネットに接続するとき、スマートフォンを使う人がパソコンを上回りました。

- 6歳~59歳まではスマホ利用がパソコンを上回る
- 13歳~39歳まではスマホ利用が20%以上の差でパソコンを上回る
- スマホ利用トップ2:20~29歳は90%、30~39歳は88.8%
- パソコン利用トップ2:20~29歳は68.8%、30~39歳は67.1%
- トップ2だけみてもパソコンと比べて20%以上スマホ利用が多い
パソコンを利用する人の割合は最高でも70%以下で、もう頭打ちになってる気がします。
反対にスマホでは若い世代が90%以上となっていて、この世代が年を取っていくと考えるとまだまだ伸びしろがありそうです。

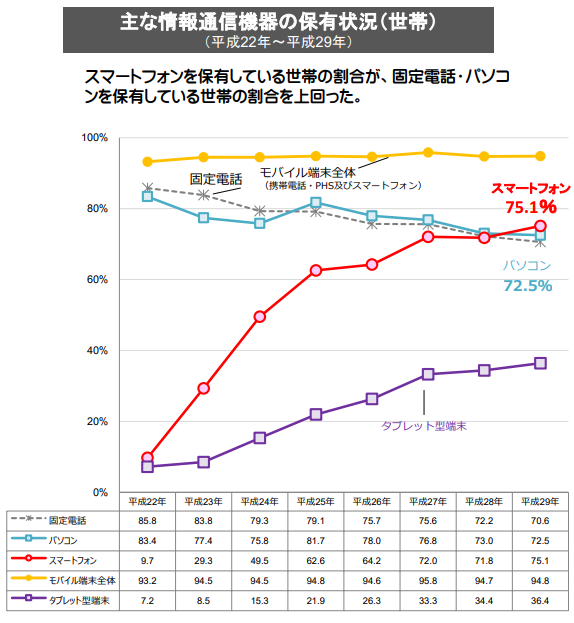
- パソコンの世帯での保有割合は右肩下がりで72.5%
- スマートフォンの世帯での保有割合は右肩上がりで75.1%
- タブレット型端末も右肩上がり
スマホが増えている背景には、携帯料金が安い格安SIMが普及してきて、子供に持たせたり、1人1台以上持ってもコストがかからないからでしょう。
スマホ無しでは生活できない水準まで達した今、あなたのブログがスマホで見やすいことが必須になりました。
総務省の統計データが「スマホで読みやすいコンテンツを作ろうね!」ということを数値的に表してくれています(^^)
2.あなたのブログはどう?Google Analyticsで分析
ほとんどの人がスマホを使ってインターネットを見てるのが分かりました。
ということは・・・あなたのブログもスマホで読みにきてくれているのです。
実際に僕のブログ「シンプルに好きなこと。」はどうでしょうか?Google Analyticsで分析してみましょう。
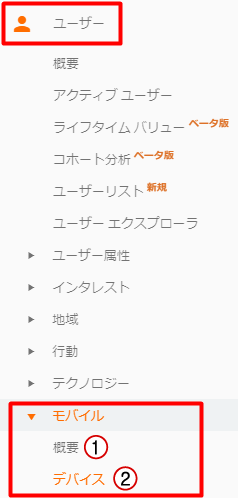
Google Analyticsの左側メニュー「ユーザー」を開き「モバイル」を選択すると①概要と②デバイスが出てきます。

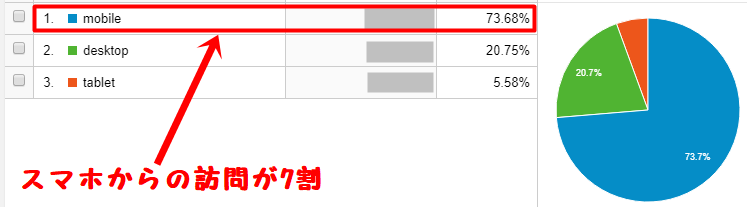
①概要では、ブログ訪問者がどの機器(パソコン・スマホ・タブレット)で見ているか確認できます。

- mobile(スマホ):73.68%
- desktop(パソコン):20.75%
- tablet(タブレット):5.58%
70%以上の人がスマホでブログを読んでくれているのが分かりました。
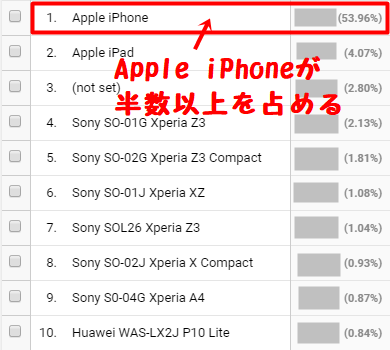
②デバイスでは70%いるスマホからの訪問者が、どんな端末(機種)で見ているか確認できます。

- Apple iPhone:53.96%
- Apple iPad:4.07%
- 3位以下:Sony Xperiaシリーズ
Appleの端末が半数以上占めてます。みなさんApple大好きなんですね!
3.パソコンのブラウザでスマホ表示して確認できる!!

スマホで見やすくないといけないのは、総務省の統計とGoogle Analyticsの分析でよ~く分かりました。
ですが、面倒くさかったり、忘れてしまったりと確認がおろそかになってしまいます。
パソコンでスマホ表示できれば最高なのに・・・
実は、パソコンのブラウザでスマホ表示できる方法があるんです!! とても簡単にできるんです!!
この方法を覚えておくとブログ記事を書きながら、スマホ表示をリアルタイムに確認することもできますよ。
4.「F12」キーを押し開発者ツールを立ち上げる
この記事ではブラウザGoogle Cromeを使ってスマホ表示する方法を解説しています。
パソコンにインストールしてない方は、先にインストールしておきましょう。
Google公式サイト>>>Chrome ウェブブラウザ
さっそく、色鉛筆単色を【送料無料】で買う方法!!三菱880とトンボ1500がバラ売りで買えるという記事をスマホ表示させてみます。
スマホ表示させたいブログ記事へ行き、ファンクションキー「F12」を押します。

ブラウザの画面が2つに分割されて、右側にWebページのコードが書かれている画面が表示されます。
右側の画面のことを「開発者(デベロッパー)ツール」といいます。

5.開発者ツールでスマホ表示(スマホビュー)する方法
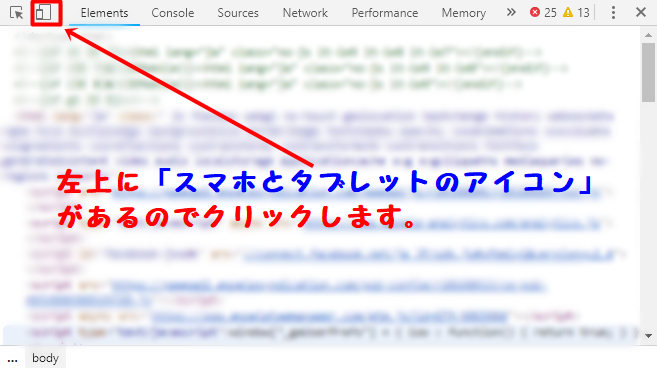
開発者ツールの左上に「スマホとタブレットのアイコン」があるのでクリックしましょう。

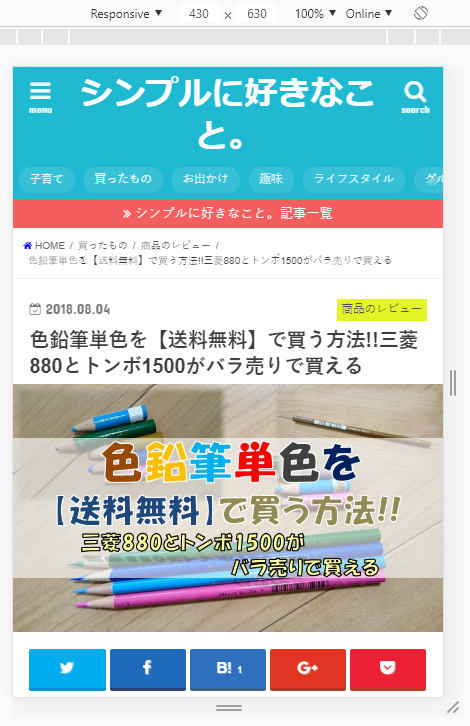
すると、左側画面がスマホ表示されました!!

6.スマホ表示(スマホビュー)の数値設定を変えてみよう
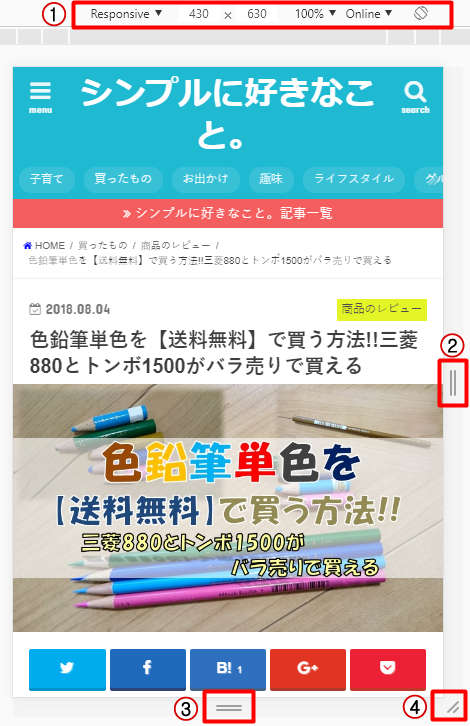
スマホ表示画面では選択したり、数値を変えたりして画面の大きさなどの設定を変更できます。
- 画面上部にメニューが表示される
- 画面の横サイズを広げたり縮めたりするつまみが表示される
- 画面の縦サイズを広げたり縮めたりするつまみが表示される
- 画面の横サイズ縦サイズ一緒に広げたり縮めたりするつまみが表示される
※②~④のつまみは①メニューが「Responsive」に選択されている場合のみ出てきます。

下記のような設定だとResponsive表示で画面のサイズが430×630だということです。
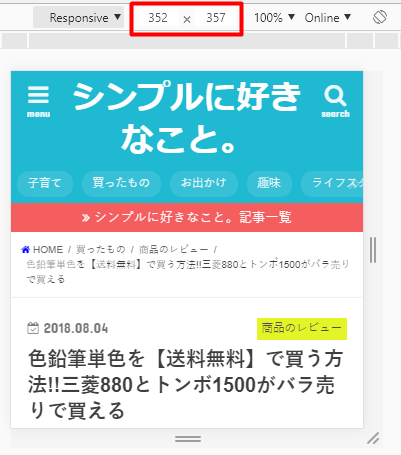
ためしに②~④のつまみを動かしてみましょう。
すると「430×630」の数値が画面サイズに合わせて変化しますよ!
画面サイズが変わり、352×357の大きさに変わりました~。
数値はキーボード入力もできるので、表示したいサイズが分かってる場合は、その数値を入力してくださいね。

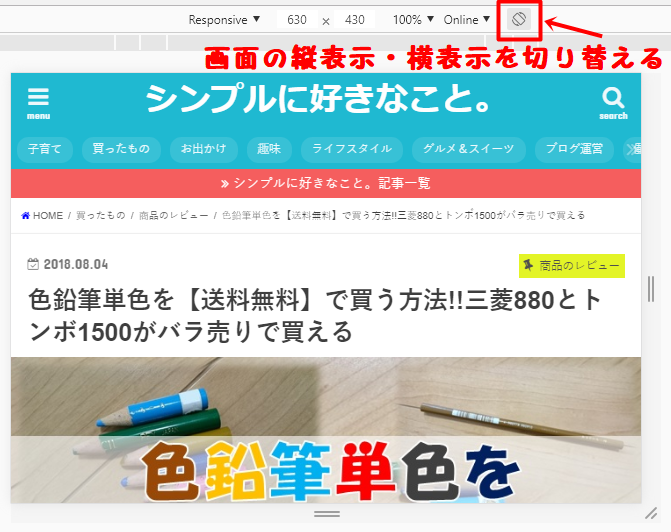
スマホ表示を横に切り替えることもできますよ!
「スマホを横にしたらどんな感じになるんやろ?」って思ったら、メニュー右側の切り替えボタンを押してね。

画面の拡大縮小もできます。サイズはそのままで縮尺のみ変更。
メニューの%と表示されている部分をクリックすると、画面倍率が選択できます。

7.スマホ表示には主要スマホサイズが登録されている

主要スマホの画面サイズは、デフォルトで登録されています。
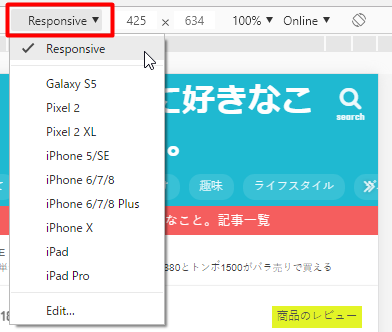
メニュー左側の「Responsive」をクリックすると、選べるスマホがずらりと出てきます。
- Galaxy S5
- Pixel 2
- Pixel 2 XL
- iPhone 5/SE
- iPhone 6/7/8
- iPhone 6/7/8 Plus
- iPhone X
- iPad
- iPad Pro

iPhone Xを選択すると、iPhone Xからの見た目になります。
スマホを選択していると、サイズは固定されて変更できなくなりますよ。
どのスマホを選んでも表示はほとんど同じなので、僕はiPhoneXを選択しています。

Google Cromeブラウザでのスマホ表示は、本当のスマホで見るときと100%同じではないです。
ですが、かなり正確に反映してくれているのでチェックするには便利ですよ。
- 字が読みやすい大きさか
- 改行が適切に入っていて読みやすいか
- 強調文字が見やすいか
- 見出しが分かりやすいか
- 画像に入れた文字が小さすぎないか
- アフィリエイト広告が見やすいか
など、あなたが気になるところを公開前に再チェックしてみてくださいね。
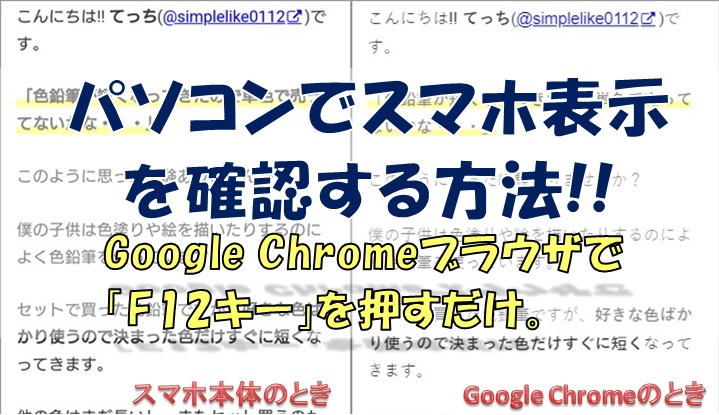
8.スマホ表示(スマホビュー)とXperiaZ3のスクショを比べる

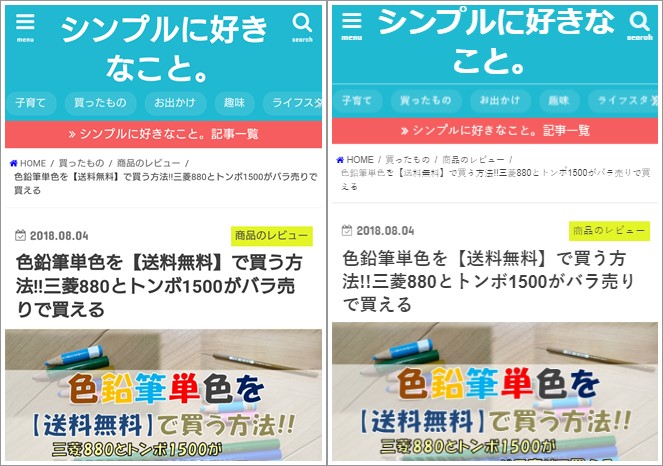
①まずはページ一番上の比較
画像左がXperiaZ3、画像右がGoogle Chromeスマホ表示です。

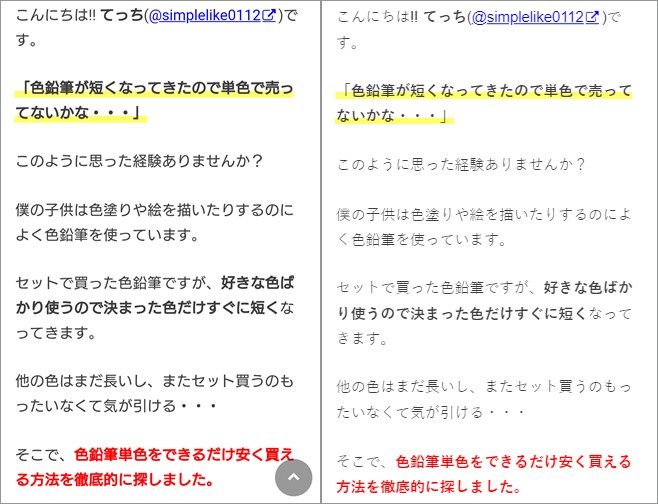
②導入文あたりの比較
画像左がXperiaZ3、画像右がGoogle Chromeスマホ表示です。

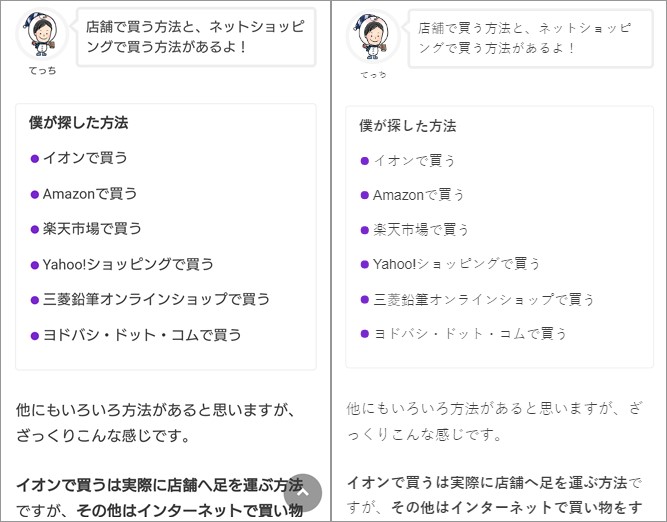
③吹き出しやリスト表示されている部分の比較
画像左がXperiaZ3、画像右がGoogle Chromeスマホ表示です。

④見出し・画像・ボックスリストが表示されている部分の比較
画像左がXperiaZ3、画像右がGoogle Chromeスマホ表示です。

①~④の比較を見れば、Google Chromeスマホ表示はかなり正確なことが分かります。
ですので・・・
新記事公開前とリライトしたときには必ずGoogle Chromeスマホ表示で確認してくださいね。
9.ブログを書くときのスマホ表示の使い方
ブログを書いたり、リライトするときにGoogle Chromeブラウザを使いましょう。
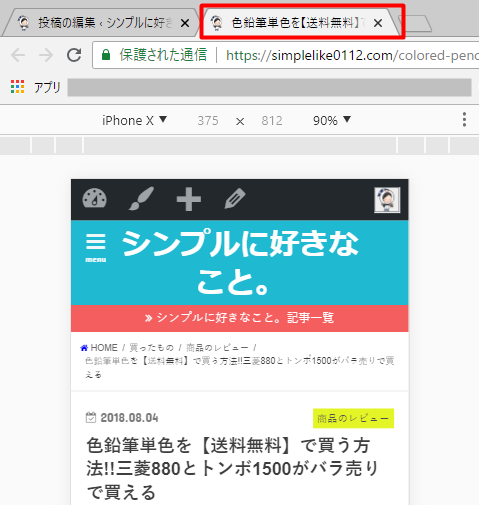
ワードプレスビジュアルエディッタとスマホ表示の2つのタブを開けます。
1つ目のタブはワードプレスを開き、ビジュアルエディッタの編集画面にします。

2つ目のタブは、1つ目で編集しているページをスマホ表示させておきます。

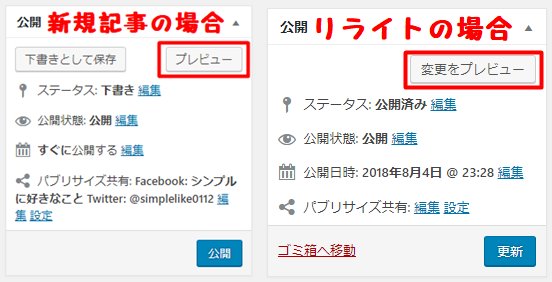
編集しているページを表示させるには、「公開」にあるプレビューボタンを押します。
- 新規記事の場合:「プレビュー」を押す
- リライトの場合:「変更をプレビュー」を押す

そして、普段通り記事執筆やリライトし、スマホ表示確認したくなったら保存します。
- 新規記事の場合:「下書きとして保存」を押す
- リライトの場合:「更新」を押す

スマホ表示してるタブで「F5」キーを押してページを更新すると、さきほど編集した内容がページに反映されます。
リアルタイムにスマホ表示がどのようになってるか確認できます!!
この作業を繰り返して、記事公開前にスマホ表示を整えておきましょう。

まとめ
今回の記事は、下記の2つについて紹介しました。
- ブログ記事をスマホで確認する必要性
- パソコンで簡単にスマホビューを見る方法
スマホでインターネットをするのが当たり前となった今、スマホで見て読みやすいブログ記事作りをしなくてはいけません。
パソコンを使ってブログ記事を書いているあなたも、誰かのブログ記事を読むときはスマホで読んでいると思います。
スマホは場所を選ばずに使えるのと、パソコンのように電源を入れることなく使えるのが最大のメリットです。
これからも、どんどんスマホでできることが増えていき、近い将来、パソコンは職場や仕事でしか使わなくなっているかも知れません。
読まれるのは圧倒的にスマホですよ!!
読者目線になるとスマホビューを最適化しなければなりません。
あなたもスマホファーストでブログ書いてみましょう(^^)/
次の記事>>>HTTPS化にならないエラーの原因はHTTPリソースの混在!?簡単な確認方法と修正方法。